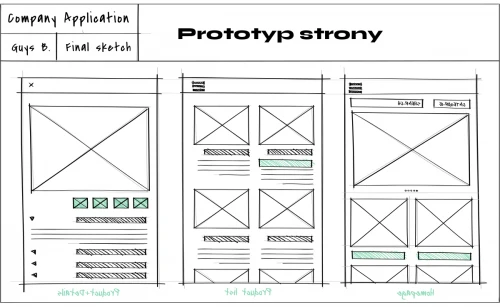
Zastosowanie grafiki wektorowej na stonach internetowych

Grafika wektorowa zyskała ogromną popularność w projektowaniu stron internetowych ze względu na swoje unikalne właściwości, które przewyższają tradycyjne grafiki bitmapowe w kontekście użycia w sieci. Stosowana w różnych elementach strony, takich jak logo, ikony, piktogramy, a nawet bardziej złożone, wielowarstwowe i wielokolorowe kompozycje, grafika wektorowa pozwala projektantom na zachowanie jakości przy jednoczesnym obniżeniu rozmiaru plików. Na stronach internetowych logo jest często pierwszym elementem, gdzie wykorzystuje się grafikę wektorową. Z uwagi na swoje unikalne właściwości, grafika ta doskonale nadaje się do tego celu, ponieważ zachowuje idealną ostrość bez względu na rozdzielczość czy rozmiar urządzenia, na którym jest wyświetlana.
Zalety stosowania grafiki wektorowej na stronach internetowych
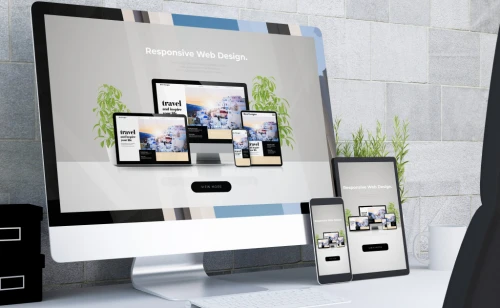
Jednym z kluczowych atutów grafiki wektorowej jest jej skalowalność. W przeciwieństwie do bitmap, które składają się z pikseli, grafika wektorowa opiera się na punktach, liniach i kształtach matematycznych, co pozwala na jej powiększanie i pomniejszanie bez utraty jakości. Nawet przy maksymalnym powiększeniu grafika wektorowa pozostaje ostra i czytelna, co jest szczególnie ważne w przypadku ikon czy małych elementów, które muszą być czytelne na różnych rozdzielczościach. Jest to nieocenione na stronach responsywnych, gdzie te same elementy graficzne mogą być wyświetlane zarówno na małych ekranach urządzeń mobilnych, jak i na dużych monitorach komputerowych. Dzięki temu grafika wektorowa doskonale nadaje się do tworzenia piktogramów, ikon społecznościowych, przycisków i innych elementów interfejsu użytkownika, które muszą zachować klarowność niezależnie od wielkości.
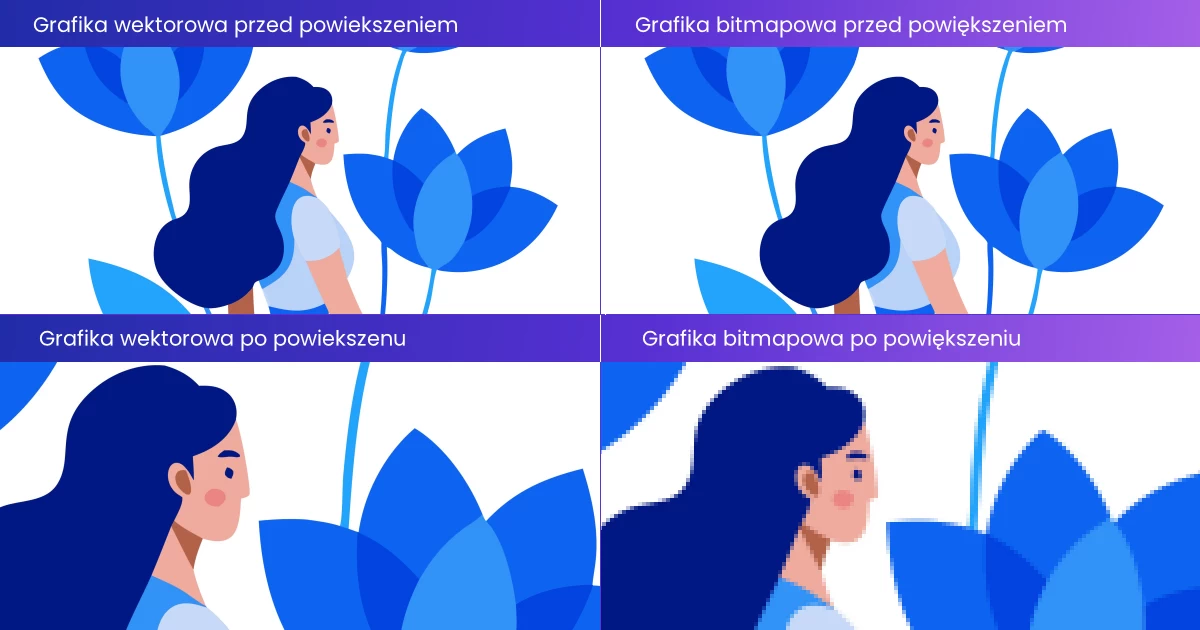
Różnice w wyglądzie grafiki wektorowej a bitmapowej po powiększeniu przez przeglądarkę strony internetowej

Wielowarstwowe i wielokolorowe grafiki, takie jak banery czy ilustracje na stronie głównej, także mogą zostać wykonane w formacie wektorowym. Ich dodatkową zaletą jest możliwość zmiany kolorystyki, dodawania cieni, efektów gradientowych i przezroczystości bez wpływu na rozdzielczość. Te cechy przyciągają nie tylko projektantów stron internetowych, ale również programistów, ponieważ pozwalają one na ładowanie stron szybciej i redukują obciążenie serwera w porównaniu do dużych plików rastrowych. Dodatkowo, wprowadzenie grafiki wektorowej, zwłaszcza dla elementów dekoracyjnych, ułatwia również adaptację kolorystyczną strony pod różne sezony czy tematyczne wydarzenia, bez konieczności tworzenia nowych obrazów rastrowych.
Aby przekonwertować grafiki bitmapowe na wektorowe, można skorzystać z popularnych narzędzi takich jak Adobe Illustrator, Inkscape czy CorelDRAW. Adobe Illustrator, jako jedno z najpotężniejszych narzędzi, pozwala na tworzenie i modyfikację grafiki wektorowej na poziomie zaawansowanym, oferując również możliwość dokładnej konwersji bitmap poprzez funkcję "Image Trace". Inkscape, który jest darmowym narzędziem open-source, również świetnie radzi sobie z konwersją grafiki bitmapowej na wektorową, oferując przy tym elastyczność i wsparcie dla różnych formatów. CorelDRAW, z kolei, zapewnia zaawansowane funkcje śledzenia bitmap oraz opcje edycji wektorów, które mogą być przydatne dla projektantów stron internetowych.
Na stronach internetowych najczęściej stosowanym formatem wektorowym jest SVG (Scalable Vector Graphics). Format SVG jest wyjątkowo elastyczny, ponieważ można go bezpośrednio osadzić w kodzie HTML, co pozwala na pełną kontrolę nad grafiką poprzez CSS oraz JavaScript. SVG nie tylko zapewnia wysoką jakość wizualną, ale także pozwala na tworzenie interaktywnych animacji, które mogą być używane w aplikacjach webowych i sklepach internetowych, zwiększając tym samym atrakcyjność strony. Oprócz SVG istnieją również inne formaty wektorowe, takie jak PDF czy EPS, jednak rzadziej wykorzystywane bezpośrednio na stronach internetowych z uwagi na ich przeznaczenie głównie do druku.
SVG dominuje obecnie w grafice internetowej, ale różne formaty mają swoje specyficzne zastosowania. Pliki PDF często używane są w e-commerce jako dokumenty do pobrania, na przykład instrukcje produktów lub formularze. EPS, natomiast, pozostaje popularnym wyborem w środowisku projektowym, jednak jest bardziej ograniczony na stronach internetowych z powodu mniejszego wsparcia w przeglądarkach internetowych. Zastosowanie grafiki wektorowej na stronach internetowych przynosi szereg korzyści, w tym doskonałą jakość, niewielki rozmiar plików oraz możliwość łatwej edycji i adaptacji do różnych urządzeń i sytuacji. Narzędzia takie jak Adobe Illustrator czy Inkscape sprawiają, że przejście z grafiki bitmapowej na wektorową jest proste, a popularne formaty, w szczególności SVG, gwarantują wszechstronność i wsparcie technologiczne w sieci.
Zobacz inne artykuły związane z projektowaniem stron itnernetowych